
ブログにアップする「画像」、あなたはどうしていますが?
スマートフォンのカメラの進歩もあり、最近では誰でも手軽に高画質の画像を撮影できるようになりましたが、その反面、ブログにアップする画像としては必要以上なサイズで撮影されてしまいます。
例えば、iPhone6sのカメラアプリで撮影した画像はサイズが4032 x 3024ピクセル、ファイルサイズも4M以上にもなってしまいます。
そんな重い画像をそのままブログにアップしてしまうと、記事ページの読み込みが遅くなってしまい、せっかく訪れたユーザーが離脱してしまう原因にもなりかねません。
今回は、ブログに掲載する画像の適切なサイズと、画像のサイズ変更やファイル圧縮を簡単にできる方法をご紹介します。
あなたのブログ、表示に時間がかかっていませんか?
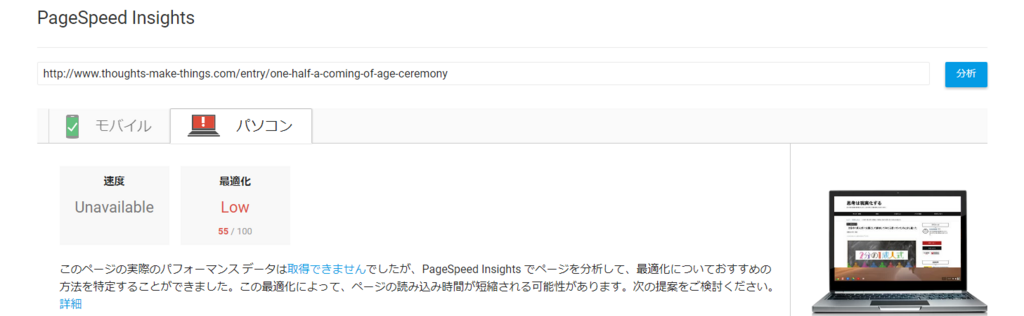
自分のブログの表示時間は「PageSpeed Insights」で確認することができます。確認したいページのURLを「PageSpeed Insights」の「ウェブページのURLを入力」と記載された場所に入力し「分析」をクリックすると分析結果が表示されます。

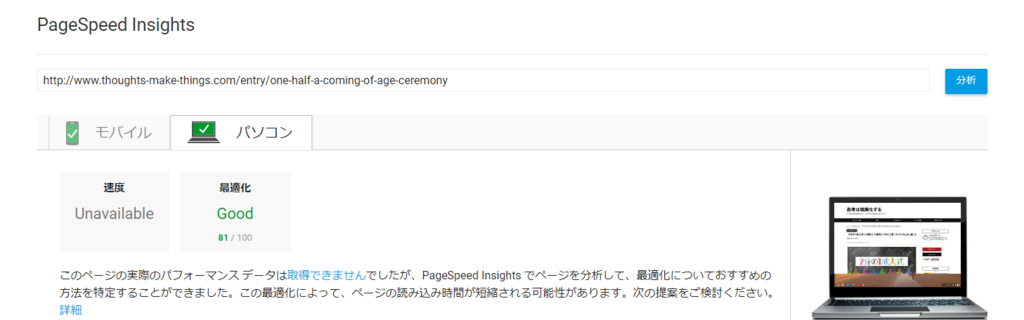
このように赤字でLowと表示された場合は、表示に時間が掛かっています。分析結果に表示されたアドバイスに従って画像を軽くするなどの修正を加え、改めて分析すると結果が「Good」に変わりました。

貼り付けた画像のファイルサイズを圧縮するだけでブログの表示速度はかなり改善されます。
ブログに掲載する適切な画像サイズ
ブログに掲載する画像サイズはブログ本文の表示領域幅に合わせるのが一番ピッタリなサイズになります。
目安としてサイドバーのある2カラムのブログであれば画像サイズを長辺800ピクセルに、最近よく使われる1カラムのデザインテーマの場合は長辺1,024ピクセルにしておけば、ブログに貼り付けた時にちょうどいい大きさになると思います。
はてなブログでは画像サイズを長辺1,024ピクセルにしよう
はてなブログでは仕様により、ブログの編集画面からアップロードした画像が自動的に長辺1,024ピクセルにリサイズされます。例えば1,024ピクセルより小さなサイズの画像をアップロードすると、自動的に長辺1,024ピクセルに引き伸ばされるのですが、それに伴いファイルサイズも大きくなってしまいます。
これを防ぐためにも、はてなブログで使う画像のサイズは長辺1,024ピクセルにしておくことをお勧めします。
オンラインで画像サイズを変更できる「Bluk Resize Photos」
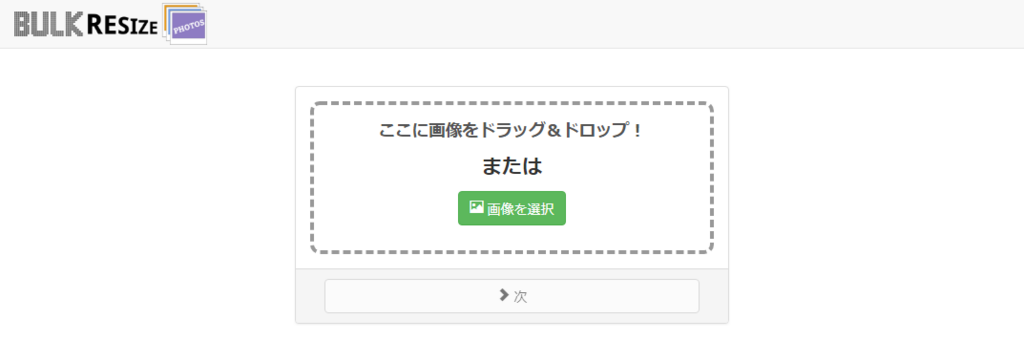
画像サイズを変更するには様々な方法がありますが、今回はネット上で簡単に画像サイズを変更できるWebサービス「Bluk Resize Photos」をご紹介します。
(1)サイズを変更したい画像を選択して「次」をクリックします。

(2)左側メニューで「幅」を選択。変更したいサイズを入力し「サイズ変更を開始する」をクリックします。

これでサイズ変更した画像がダウンロードされます。
ブログに掲載する画像の適切なファイルサイズ
この2つの画像、どちらが綺麗に見えますか?


この熊野市の丸山千枚田の画像はどちらも同じサイズ1024×633ピクセルですが、左側はファイルサイズが238KB、右側は94KBに圧縮したものです。
ブログで見る分にはそれ程、大きな違いは無いように思います。しかしサイズが軽い画像の方が当然、表示速度が早くなります。
ブログに掲載する画像のファイルサイズには特に決まりはありませんが、フォトブログなどのきれいな写真を見せたいブログでもなければ、ある程度までファイルサイズを軽くしてもまったく問題ないと思います。
オンラインで画像ファイルを圧縮できる「Optimizilla」
画像ファイルを圧縮する方法もいろいろありますが、今回はネット上で簡単に画像ファイルを圧縮できるWebサービス「Optimizilla」をご紹介します。
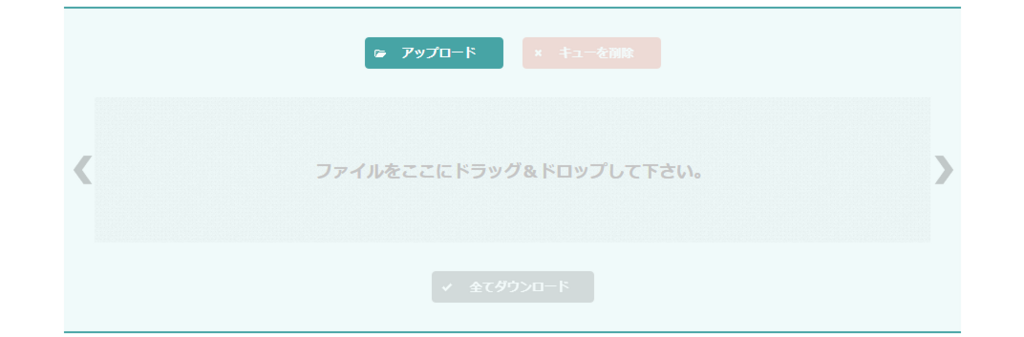
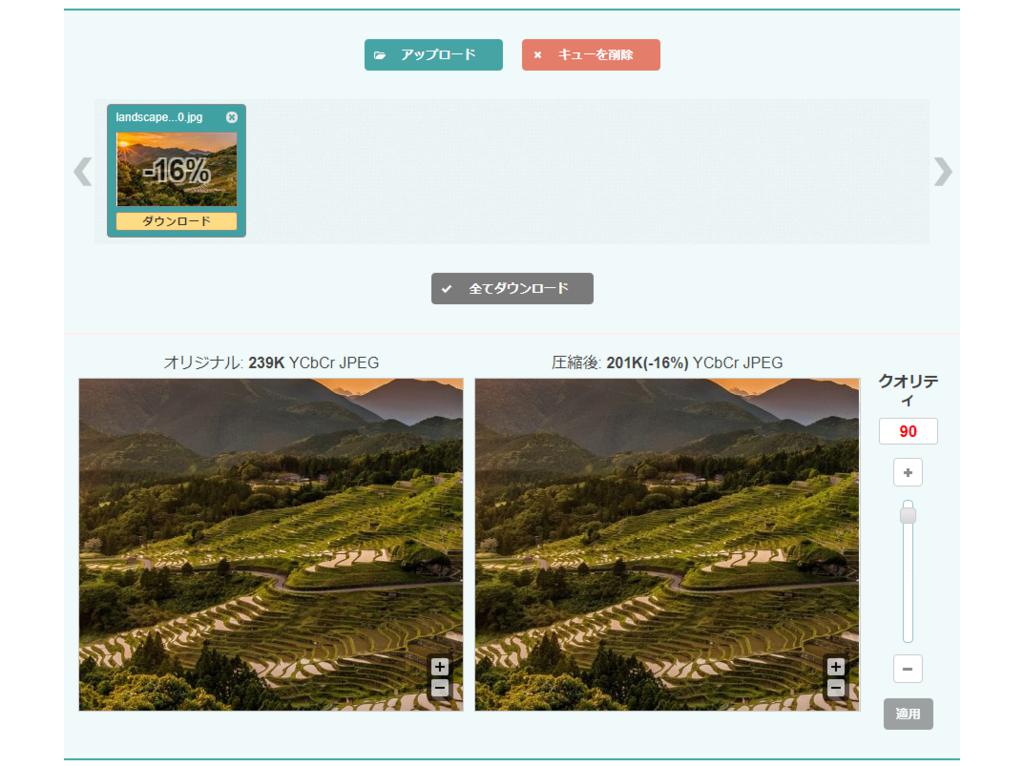
(1)ファイルを圧縮したい画像をアップロードします。

(2)アップロードされた画像が自動的に圧縮されます。

(3)右側の「クオリティ」を調整することで圧縮後の容量を変更できます。クオリティを決めたら「適用」をクリックします。

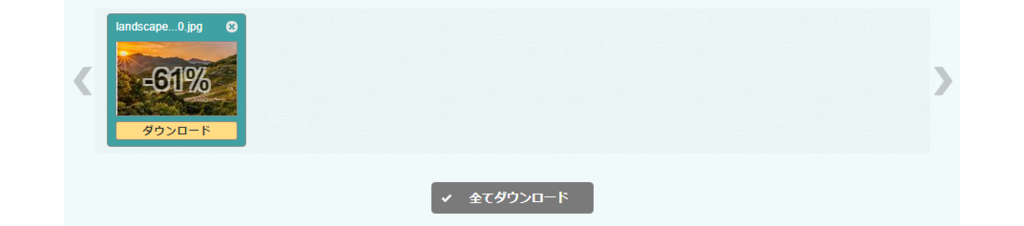
(4)「ダウンロード」をクリックすると圧縮した画像をダウンロードできます。複数の画像を圧縮している場合は「全てダウンロード」でまとめてダウンロードすることもできます。

まとめ
ブログにアップする画像は、何も処理せずにそのまま貼り付けてしまうとページの表示速度が遅くなってしまう可能性があり、見る側のユーザビリティの低下の原因になってしまいます。
ひと手間かけて適切に処理すればページの表示も早くなり、ユーザーも快適に閲覧できる上、Googleの評価も上がるのでSEO的にも優位になります。
ブログの画像は、記事の内容に合わせて「画質とファイルサイズ」のバランスを考えて貼り付けることをお勧めします。

コメント